لا شك أن احتراف تصميم المواقع ليس مجرد كتابة أكواد، هناك قواعد متبعة ومتعارف عليها بين المحترفين يجب علينا احترامها، التزامك بهذه القواعد يبين جديتك كمصمم مواقع واهتمامك بالتفاصيل يرفع من قيمتك بين محترفي هذا المجال.
وسأحاول في هذه التدوينة أن ألخص لك أهم هذه القواعد أو الخطوات التي يجب عليك اتباعها والإلتزام بها، أثناء كتابة الأكواد وبعد الإنتهاء، هذه الخطوات سترفع من جودة وقيمة العمل الذي تقوم به كمصمم مواقع، بعض هذه الخطوات مرفقة بأدوات وإضافات توفرها مواقع مساعدة.
1) ترتيب كود html حتى يكون مفهوما ومقروءا
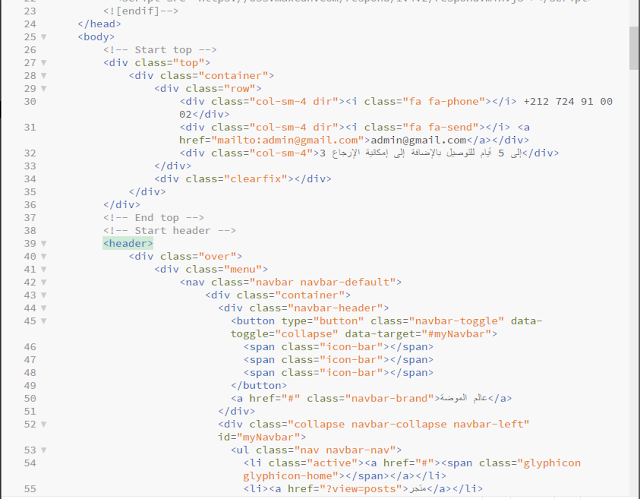
لا تكن عشوائيا أثناء كتابة كود html، حتى أنت قد تعود لنفس الكود بعد سنة لتصدم من صعوبة قراءته و تذكر تفاصيله، لا أتحدث هنا عن بضعة أكواد تكتبها أثناء التدريب ولكن عن كود صفحة كاملة ومئات الأسطر لن تعرف رأسها من رجليها، ومن هنا تأتي أهمية ترك المسافات بعناية وكتابة التعليقات، أنظر الصورة التالية:
كما ترى في الصورة، المسافات التي نتركها في البداية توضح تراتبية العناصر بحيث يتضح العنصر الإبن من الأب، وباستخدام زر Tab في الكيبورد يتمكن المؤشر من القفر بمقدار 4 مسافات. بالإضافة إلى وضع تعليقات توضح بداية الأقسام Sections ونهايتها، وهكذا يصبح الكود واضحا ومقروءا حتى إذا سلمته لمبرمج سيعرف بكل سهولة كيف وأين يبدأ التعديل على الكود.
2) استخدم html5 Validator
حتى وإن كان كود html بالنسبة لك بدون أخطاء من الناحية الثقنية وقد يكون كذلك ولكن هناك قواعد وضعتها منظمة W3C يجب احترامها، لهذا التأكد من ملف html إن كان مطابقا للشروط أو لا وتصحيح الأخطاء إن وجدت.
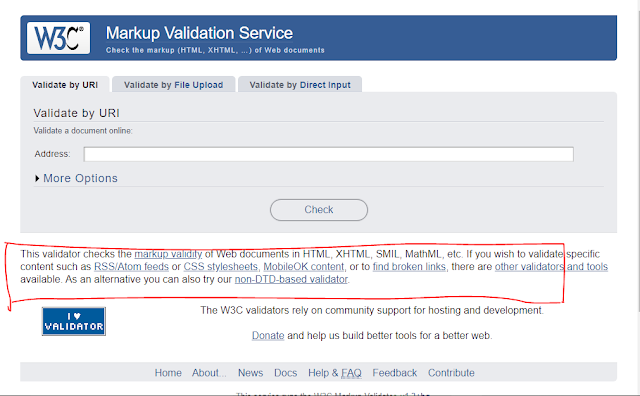
للتأكد من ملف html إن كان يحترم قواعد W3C سنرفع الملف على الموقع الخاص بمنظمة W3C و هذا الرابط ، ثم نضغط على Check، وإن كانت هناك أخطاء ستظهر تباعا ، سنصححها ثم نعيد الكرة حتى يخبرنا بأن الكود بدون أخطاء، ويعطيك الموقع كود لصورة يمكنك نسخه ولصقه في مكان ما في تصميمك يِؤكد للعموم بأن التصميم مطابق لشروط المنظمة .
ومن أشهر الأخطاء التي تظهر:
- وسم h1 يستخدم مرة واحدة فقط في الصفحة الواحدة
- إذا استخدمت وسم header أو section أنت مجبر على وضع وسم h داخله ستختار من h1 حتى h6 .
- وسم main لا يتكرر في الصفحة الواحدة
- لا يمكنك وضع عنصر block داخل عنصر inline
- لا بد من وضع الخاصية alt للوسم img ولو بدون قيمة
- إذا وضعت الخاصية action للفورم فلا يمكنك تركها فارغة
كما ترى أسفل الفورم يخبرك بأنه يمكنك تصحيح أي كود آخر ، كود css أو js أو ملف rss وروابط أدوات التصحيح واضحة في الصورة .
يمكنك أيضا تحميل إضافة تعمل على جوجل كروم تمكنك بكل سهولة من خلال فتح Console معرفة الأخطاء الموجودة ومعالجتها فورا.
3) ترتيب كود css
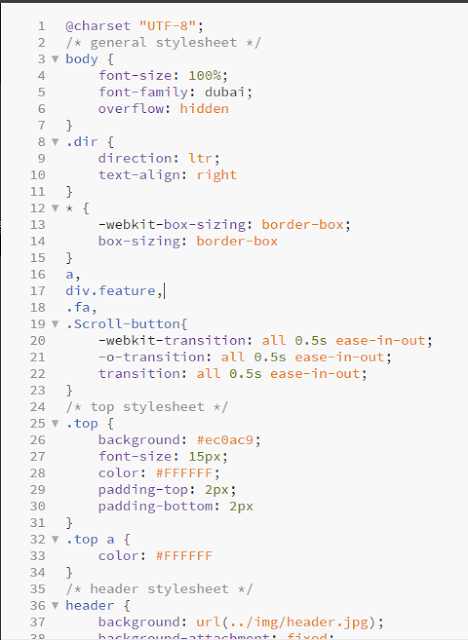
حتى يكون كود css مقروءا هو الآخر لا بد من وضع التعليقات وتنظيم الكود بحيث نبدأ التنسيق من أعلى الصفحة إلى أسفلها بالترتيب مع إفراد التنسيقات العامة في أعلى ملف css ، لاحظ الصورة :
ولا ننسى اختصار الكود ما أمكن بجمع القواعد المكررة في قاعدة واحدة، بعد انتهاء التصميم ننظر إن كان هناك مايمكن اختصاره في قاعدة واحدة لننقص عدد أسطر الكود، فكلما كان عدد الأسطر كبيرا كان الموقع بطيئا أثناء التحميل ، وسأريك في الفقرة الموالية كيف تقوم بضغط ملفات css و js لتسريع تحميل الموقع .
4) إستخدم ملفات css و js مضغوطة
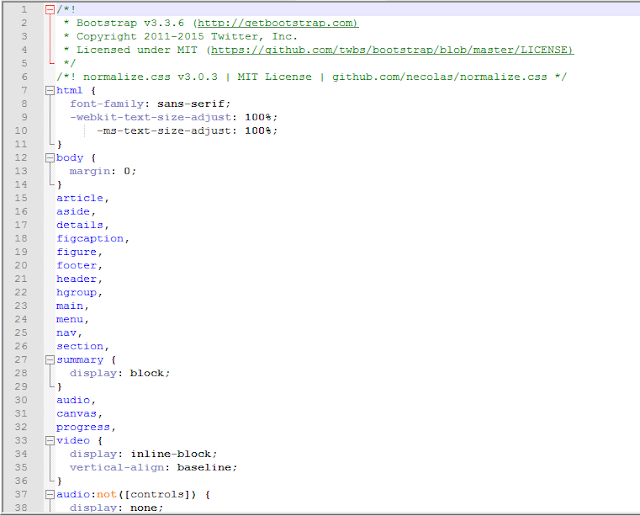
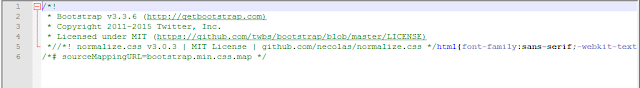
إذا كنت تستخدم ملفات css و js تابعة لمكتبات مثل jQuery أو Bootstrap فهي توفر لك نسخة مضغوطة من كل ملف ، في الواقع توفر لك النسختين معا العادية المقروءة والنسخة المضغوطة ، لاحظ الفرق في الصورتين التاليتين لنفس الملف في نسختين :
النسخة العادية :
النسخة المضغوطة :
ضغط الملف يوفر في حجمه ويساعد على سرعة تحميل الموقع ، وبالنسبة لملفات css و js الخاصة بك يمكنك استخدام الموقعين التاليين للحصول على النسخة المضغوطة :
سواء كنت تقدم التصميم للعميل أو تريد عرضه للبيع أو تسليمه لمبرمج ، في ملف html ستستدعي الملفات المضغوطة حتما ولكن ستحتفظ بالنسخة العادية إلى جانب المضغوطة حتى توفر إمكانية قراءة الكود الأساسي والتعديل عليه لمن يشتغل على التصميم من بعدك.
شاهد الفيديو التالي
5) إستخدم صور ذات جودة عالية ومضغوطة الحجم
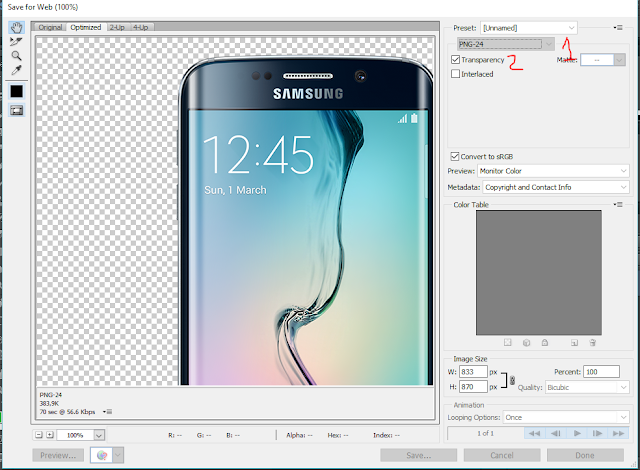
كما تقوم بضغط الملفات للتقليل من حجمها من أجل سرعة تحميل الموقع ستفعل نفس الشيء مع الصور ، وبرنامج الفوتوشوب يقدم هذه الخاصية ، فقط إرفع الصورة على البرنامج ثم اختر Save for web ستظهر لك هذه الواجهة :
في الخانة 1 ستختار png 24 إن كانت الصورة شفافة وتعلم على الخانة 2، ثم تضغط على Save قارن بعد ذلك بين حجم الصورة الأصلية والجديدة وستلاحظ الفرق ، حتى وإن كان الفرق ضئيلا إلا أنه مع كثرة الصور في الصفحة الواحدة فإن هذا الفارق يؤثر على سرعة تحميل الموقع .
6) تقديم المشروع
انتهيت الآن من مشروعك بكل تفاصيله ، بقي الآن الطريقة التي ستقدمه بها ، وسواء كنت تنوي تسليمه لعميل أو تريد عرضه للبيع في موقعك الخاص أو في منصة عمومية مثل شركة Envato Market التي تمتلك المنصة الشهيرة Theme Forest فأنت مطالب بتقديم التالي :
- وصف دقيق للقالب الذي صممته تكتبه في ملف نصي txt ، وتوفر لك منصات عرض التصاميم إمكانية كتابته مباشرة في الموقع أثناء رفع التصميم ، هذا الوصف ستتحدث فيه عن ميزات القالب الذي صممته وما يدعمه ولا تنسى كتابة رابط موقع أي إضافة استخدمتها في التصميم مثل jQuery أو Bootstrap أو غيرهما حتى الصور المستخدمة ستحدد مصادرها. ويمكنك تحميل نموذج لهذا الملف النصي لتعرف الفكرة وتعدل عليه بما يناسب مشروعك :
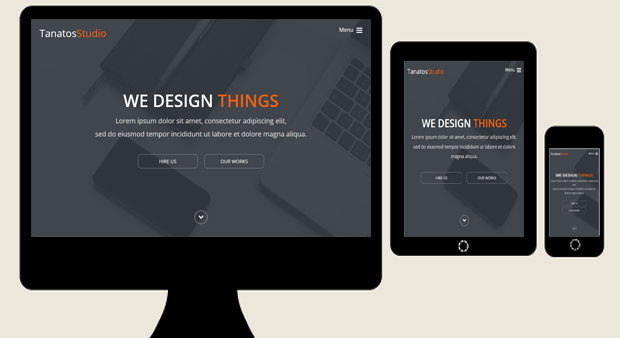
- صور ملتقطة للقالب في شاشات مختلفة وستقوم بعرضها بشكل جذاب لتثبت بأن القالب الذي صممته متوافق مع كل الأجهزة ، لاحظ الصورة التالية :
وأقدم لك مجموعة من الصور التي يمكنك استخدامها والتعديل عليها وعرض مشاريعك .
وستوفر أيضا صور أخرى متنوعة للقالب ، غير المعروضة في الشكل الماضي.
دمتم في رعاية الله وحفظه