السلايدشو أو المعرض المتحرك كما يحلو للبعض تسميته ، كما نرى في بعض المواقع تلك الصور المتحركة التي تتبدل تلقائيا بعد ثوان قليلة ، مع العلم أنه يمكن وضع أي محتوى ظاهر في السلايدشو وليس فقط الصور.
تحميل الإضافة من موقع Github :
الدخول إلى الموقع الرسمي من خلال الرابط التالي ثم الضغط على Github .
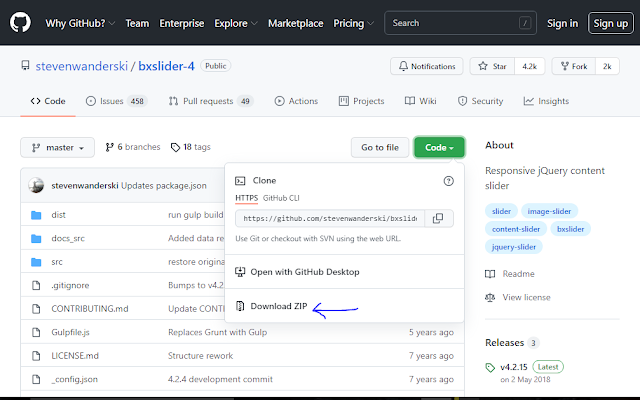
ثم تحميل ملفات الإضافة بالضغط على Code ثم Download zip .
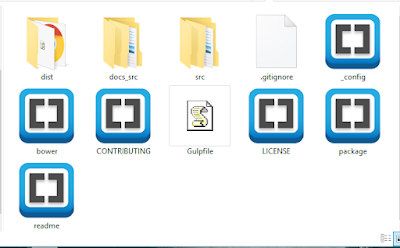
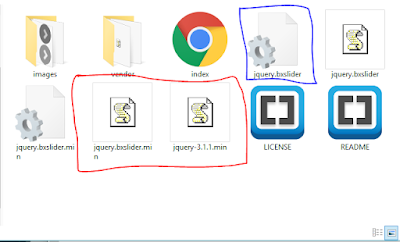
بعد فك الضغط عن المجلد نحصل على التالي :
ربط مشروعنا الخاص بالإضافة :
لو قلنا بأن هذا هو مشروعنا الذي نعمل عليه .
سنذهب لملفات الإضافة ونفتح مجلد dist .
كتابة الكود :
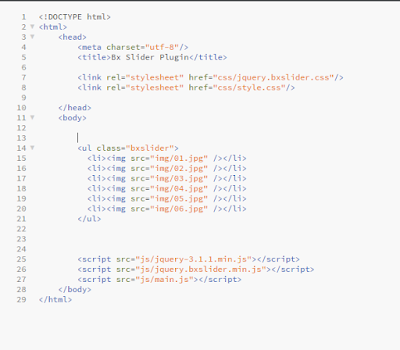
في ملف index.html سنقوم باستدعاء ملفات الجافاسكريبت و CSS التي أضفناها للمشروع بالإضافة لملفاتنا الخاصة ، ثم نكتب كود HTML وهوعبارة عن ul مع الكلاس bxslider وتحتوي على أكثر من li وداخل كل واحدة منها صورة من اختياري ، يمكنك أيضا وضع نصوص مكان الصور أو أي محتوى آخر .
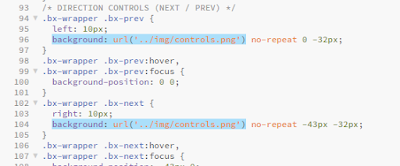
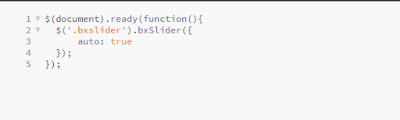
وأخيرا سنفتح ملف main.js الخاص بنا ونضع فيه الكود التالي :
والنتيجة ستكون كالتالي :
يمكنك تحميل الملفات من هنا وبإمكانك مشاهدة المزيد من الشرح في الفيديو التالي :
دمتم في رعاية الله وحفظه.