شرح إضافة MixItUp
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
إضافة رائعة جدا لا بد منها لكل مصمم مواقع ، قد تحتاج إلى عرض محتويات متعددة في نفس الصفحة أو في قسم من الصفحة مصنفة إلى أقسام وبدون إعادة تحميل الصفحة ، قد تكون مقتطفات من مواضيع مصنفة أو مجرد روابط أو صور ، إضافة MixItUp المعدة بالجافاسكريبت تساعدك على عرض هذا المحتوى بشكل جميل وبالتصنيف الذي تريده في نفس المكان وبدون إعادة تحميل الصفحة .
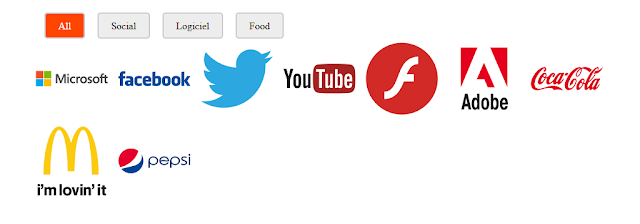
أنظر إلى الصورة التالية :
هذه الأيقونات قمت بتصنيفها كما ترى وهي تظهر جميعا لأنني ضغطت على All ، بفضل إضافة MixItUp عندما أضغط على Food مثلا ستظهر فقط ثلاثة كما في الصورة التالية :
بعد تحميل ملفات الإضافة من موقع Github من الرابط التالي :
نأخذ ملف الجافاسكريبت mixitup.min.js من مجلد dest ونقوم باستدعائه في أسفل ملف html قبل وسم إغلاق body وبعده مباشرة نستدعي ملف الجافاسكريبت الخاص بنا .
بعد ذلك ننشئ الأقسام التي سنضغط عليها لاستبدال المحتوى المعروض ، يمكن إنشاؤها باستخدام الوسم button أو a أو إنشاء قائمة ul لا فرق فقط يجب الإلتزام بقواعد الإضافة بحيث نضع لكل قسم خاصية data-filter تأخذ القيمة all في حالة عرض الكل أو إسم الكلاس التي سنضعها لاحقا للمحتوى مسبوقا بالنقطة ، لا حظ الصورة التالية :
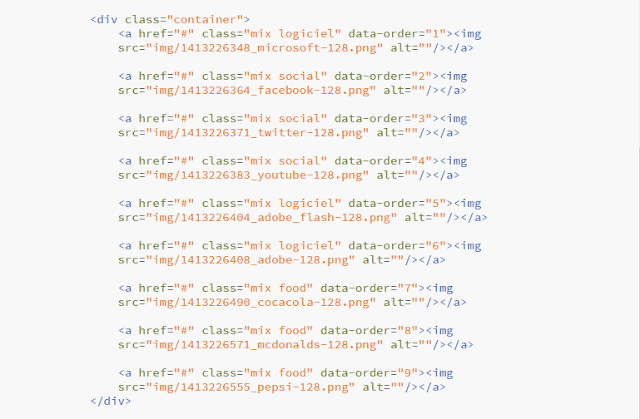
بعد ذلك نضع div بكلاس container وداخله المحتويات مصنفة كل محتوى نعطيه كلاس mix بالإضافة إلى كلاس أخرى بنفس الإسم الذي وضعناه ل data-filter سابقا ، ونضع له أيضا خاصية data-order وتأخذ قيمة رقمية من 1 فما فوق للترتيب ، لاحظ الصورة التالية :
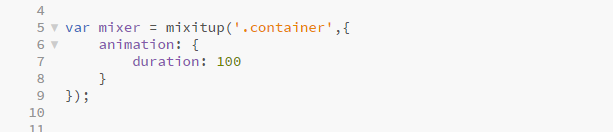
يمكنك تنسيق المحتوى والأزرار كما تشاء ، وبعد ذلك نشغل الإضافة في ملف الجافاسكريبت الخاص بنا ونضع فيه الكود التالي :
يمكنك وضع أكثر من كلاس لمحتوى تريد أن يظهر في أكثر من قسم كما يمكنك تغيير قيمة duration لإبطاء أو تسريع الظهور .
شاهد الفيديو التالي للمزيد من الشرح العملي