بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
في هذا الدرس من سلسلة أدوات وإضافات تصميم المواقع ، سنشرح بعون الله طريقة إنشاء البطاقات المتحركة التي تدور بشكل ثلاثي الأبعاد ، 3D Flipping Cards ، التي نراها في كثير من المواقع والتي تستخدم في تصميمها خصائص من لغة CSS3 .
فكرة هذه البطاقات تتمحور حول فكرة بطاقة لها جهتين ، في كل جهة يوجد محتوى معين ، يمكنك تخيلها على أرض الواقع كأي بطاقة في يدك لها جهتين ، البطاقة تظهر منها جهة واحدة فقط وعند وضع الماوس Hover عليها تدور البطاقة مظهرة الجهة الثانية .
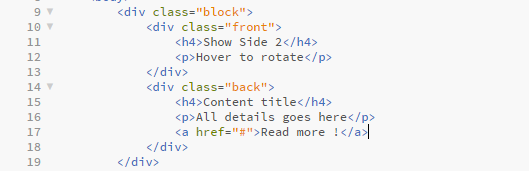
نمر مباشرة نحو التفاصيل ، لإنشاء البطاقات الواضحة في الصورة أعلاه كتبنا كود html التالي :
الفكرة ببساطة هي إنشاء ديف block ، وبداخله ديف واجهة front وديف خلفية back ، داخل كل واحد منها محتوى مختلف عن الثاني ، وبعد ذلك تكرار هذا الكود أكثر من مرة حسب عدد البطاقات التي نريد إنشاءها .
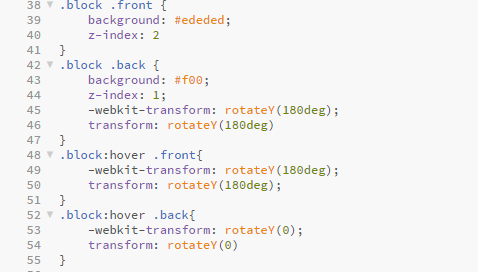
وبعد ذلك بدء CSS بتنسيق block والخواص المشتركة بين front و back ، واستخدمنا هنا خاصية backface-visibility وأعطيناها القيمة hidden حتى لا يظهر الجانب الخلفي للديف عندما نقلبه لاحقا والذي سيظهر مكانه هو الديف الآخر ، بمعنى عندما نقلب front يظهر back ولا يظهر الجانب الخلفي ل front والعكس صحيح . كما استخدمنا خاصيتي transition لكليهما حتى يكون الدوران ناعما وجميلا وسيزداد جمالا بخاصية perspective التي وضعناها للديف block :
تنسيق كل من front و back على حدا في الحالة العادية وفي حالة Hover ، والمهم هنا هو خاصية transform rotateY ، وهي التي تسمح للديف بالدوران أفقيا حول محوره :
وبعد ذلك تنسيق المحتوى الذي وضعناه في كل من back و front ، وهذا القسم من التنسيق هو خاص بالمحتوى التجريبي الذي وضعناه ، بإمكانك الإستغناء عنه لأنك ستضع محتوى يناسبك وتنسقه بنفسك :
يمكنك تحميل ملفات الإضافة
شاهد الفيديو التالي لمعرفة كيفية التعديل على الكود بما يناسب مشروعك