بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
نعود من جديد مع الجزء الخامس من سلسلة إضافات وأدوات تصميم المواقع ، هذا اليوم سنتعرف على إضافة Hover Master لعمل تأثيرات Hover على الروابط والأزرار وأيقونات Font Awsome ، الإضافة تسهل علينا عمل التأثيرات الصعبة المصممة ب css3 ، حيث يكفينا استدعاء ملف css التابع للإضافة ، وكتابة الكلاس الخاصة بالتأثير المناسب وكفى ، الإضافة متوفرة في نسختين مجانية ومدفوعة .
أولا يجب تحميل ملفات الإضافة من موقع Github وهذا هو رابط التحميل :
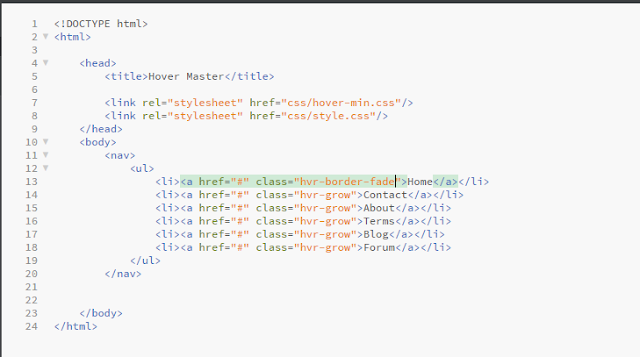
بعد فك الضغط عن المجلد المضغوط ندخل على المجلد ثم على مجلد css وننسخ ملف hover.min.css ، ثم نلصقه في مجلدنا الذي نشتغل عليه ، ونستدعيه في كود html :
كل ما نحتاجه بعدد استدعاء الملف هو وضع الكلاسات المناسبة مع الروابط ، وهذه الكلاسات يمكن معرفتها من الموقع الرسمي أو فقط فتح ملف index.html الذي يأتي مع الإضافة ، وفتح ملف readme ببرنامج notepad وقراءته لمعرفة كيف تكتب كلاسات Hover Master .
وللمزيد من التفاصيل شاهد الفيديو التالي وفرجة ممتعة :