توصل جميع المدونين برسالة عبر البريد الإلكتروني من الويب ماستر التابع لجوجل مفادها أن رابط التغذية data-vocabulary.org لن يبقى مدعوما لمدة طويلة وسيتوقف العمل به بدءا من شهر أبريل القادم و أن جوجل ستستمر في دعم الرابط schema.org فقط ابتداءا من ذلك التاريخ .
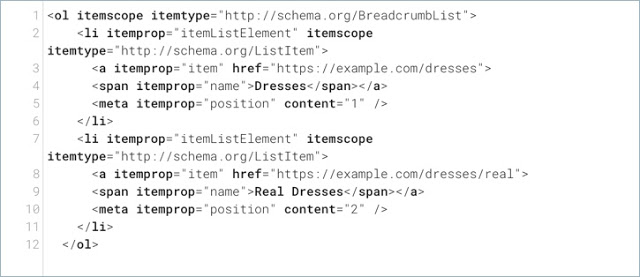
في الرسالة تدعونا جوجل لتصحيح هذه المشكلة حتى لا يتأثر ظهور مدوناتنا في جوجل ، وفي التدوينة الرسمية التابعة للويب ماستر التي يمكنك الإطلاع عليها من هنا : الرابط ، يقترح علينا مثالين للكود القديم والكود الجديد :
Data-vocabulary.org
Schema.org
وفي النهاية هاذين مجرد مثالين لأن الكود يختلف من قالب إلى آخر ، وبلوجر ليس كالووردبريس أو جوملا أو غيرها ، وبالتالي يمكنك الإعتماد على الكود الثاني لعمل الكود الذي سيحل مشكلتك ، وقد قمت بعمل التعديل المناسب بالنسبة لمدونات بلوجر وجربته ورأيت أنه يعمل بشكل جيد فقررت مشاركته معكم ، في الرابط التالي يمكنك تحميل مجلد مضغوط وضعت فيه ملفين واحد بصيغة txt والثاني بصيغة xml حتى يكون الكود مقروءا ومفهوما لمن يعرف أكواد بلوجر ، وقد وضعت فيه الكود القديم الذي ستبحث عنه لتعوضه وكذلك الكود الجديد المعدل والمناسب لبلوجر ، ولكن شاهد الفيديو لتعرف كيف عدلت على الكود وكيف قمت بوضعه مكان الكود القديم :
نصيحة : قبل أن تقوم بأي شيء في محرر مظهر المدونة قم بعمل نسخ إحتياطي استعادة ، لتحميل القالب بصيغة xml ووضعه في جهازك احتياطا ، عود نفسك دائما على هذا الإحتياط حتى إذا حصلت مشكلة فالقالب الأصلي معك .
مشاهدة ممتعة و دمتم في رعاية الله وحفظه .
فيديو الدرس




وهل الكود يعمل علي بلوجر وله هذا الكود خاص ب القالب بتاع حضرتك بس
ردحذفلو حضرتك شفت الفيديو أنا قلت إني عدلت على المثال المطروح من جوجل بمايناسب مدونتي ، أولا ستأخذ الكود القديم وتضعه في محرر ثم تضع الكود الجديد ، فقط ستحافظ على الكلاسات تماما كما شرحت في الفيديو حتى لا يتأثر التصميم ثم تنسخ الفيديو وتضعه مكان القديم في المدونة ، فقط تابع شرح الفيديو خطوة بخطوة وستفهم إن شاء الله
حذفتنسخ الكود عفوا هههه
حذف