تصميم مواقع الويب للمبتدئين
أنواع الميديا Media Types كثيرة ، أشهرها Media Screen و Media Print بالنسبة لمصممي المواقع ، الأولى تعني مختلف الشاشات التي نستخدمها لتصفح الأنترنت صغيرها وكبيرها ، والثانية تعني الطباعة على الورق ، ويستطيع مصمموا ومطوروا الويب والتطبيقات التعامل مع مختلف الشاشات وتخصيص كل شاشة بتصميم خاص يظهر فيها فقط ، وتخصيص تصميم خاص لآلات الطباعة على الورق الذي يكون في العادة عبارة عن صور ونصوص فقط فعلى الورق لن يكون هناك معنى لظهور قائمة الروابط مثلا أو الإعلانات أو زر إضغط هنا !
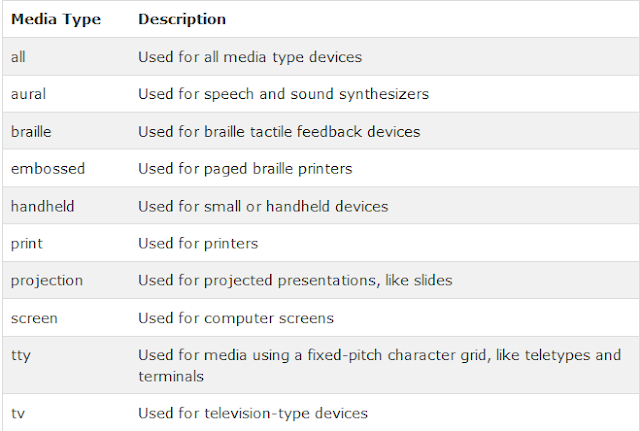
بمراعاة هذه الإختلافات أثناء التصميم يستطيع مصمموا الويب عمل تصميمات متوافقة Responsive مع كل الأجهزة المكتبية واللوحية والهواتف والطابعة ، غير هذا فموضوع Media كبير جدا وقد يلم المرء بنوع واحد من أنواعه فقط ويتخصص فيه Media Tv كمثال ، في الصورة التالية تتضح Media Types وأمام كل منها الغرض من استخدامها :
كما ترى الموضوع كبير جدا والغوص فيه يحتاج إلى تخصص ، ما يهمنا نحن كمصممي ويب في الغالب هو Media Screen و Media Print ، ولتخصيص تنسيق لكل نوع على حدا هناك طريقتان سأشرحهما بشكل نظري أولا والتفاصيل مع التطبيق في الفيديو :
الطريقة الأولى :
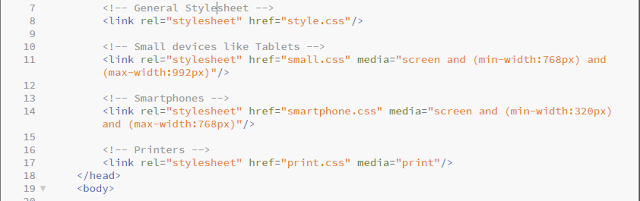
ننشيء ملف css عام نضع فيه تنسيقات الصفحة بشكل عام ، ثم نخصص ملف css لكل شاشة على حسب عرض الشاشة وتخصيص ملف css أيضا لآلات الطباعة ، ونقوم باستدائهم في كود html تباعا مع إضافة Attribute إلى كل وسم link وهو media وقيمته screen أو print ومع الشاشات نضيف attributes مثل min-width و max-width لتحديد الشاشة المستهدفة ، لاحظ الصورة التالية :
الطريقة الثانية :
في نفس ملف css العام أو في ملف مستقل نستخدم القاعدة media@ ، ثم نحدد نوع الميديا وإذا كانت screen نضيف الخصائص الأخرى ، مثلا :
@media screen and (max-width:700px) and (min-width:360px)
بعد ذلك نفتح المزدوجتين ونبدأ في كتابة قواعد css .
ولتخصيص الطباعة نكتب media print@ ثم نفتح المزدوجتين ونكتب قواعد css .
كما قلت هذا مجرد شرح نظري ، شاهد الفيديو التالي لتفهم عمليا كيف يتم عمل تصميمات متوافقة Responsive تظهر بشكل مختلف على كل شاشة مع توفير نموذج للطبع :
فيديو الدرس الثامن عشر
دمتم في رعاية الله وحفظه .