قبل ظهور Flexbox في css المتعارف عليه في تقسيم صفحات html هو التالي:
• block للأقسام في صفحة الويب
• inline للنص
• table لبيانات الجدول ثنائي الأبعاد
• position لتحديد تموضع عنصر معين
الصندوق المرن في css المسمى Flexbox يسهل على المصمم وضع بنية لتصميم قالب متجاوب ومتوافق مع كل الشاشات مختلفة الأحجام بدون استخدتم float أو position وأكثر من ذلك يكتب أكواد أقل في media screen@ لأن التصميم في الأصل متجاوب .
دعم المتصفحات ل flexbox
في بداية ظهور flexbox في css3 لم يكن الجميع يستخدمه لأنه لم يكن مدعوما من كل المتصفحات ، الآن هو مدعوم بالكامل ، أغلب الناس تدخل من الهواتف الآن كما أن الإصدارات القديمة لأنظمة التشغيل ذهبت مع متصفحاتها التي كانت تعذب المصممين وعلى رأسها internet explorer و الفايرفوكس القديم وغيرهما ، يمكنك الآن استخدام كل خواص css3 فهي مدعومة والأقل دعما تشتغل مع Prefixes .
ماهو البوكس المرن Flexbox
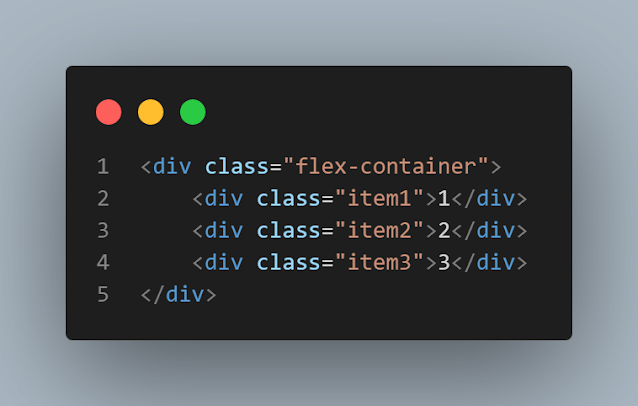
يتكون Flexbox من محتوى عبارة عن مجموعة عناصر أبناء Childs بداخل عنصر أب Parent يجمعهم مع تنسيق العنصر الأب بالخاصية display و إعطائها القيمة flex أو inline-flex ، فتتحول العناصر داخل العنصر الأب إلى الوضع المرن Flexible بحيث يمكنها التأقلم مع عرض العنصر الأب الذي يتغير مع اختلاف الشاشات ، ويمكن التحكم في ذلك بسهولة باستخدام مجموعة من الخصائص ، مثال :
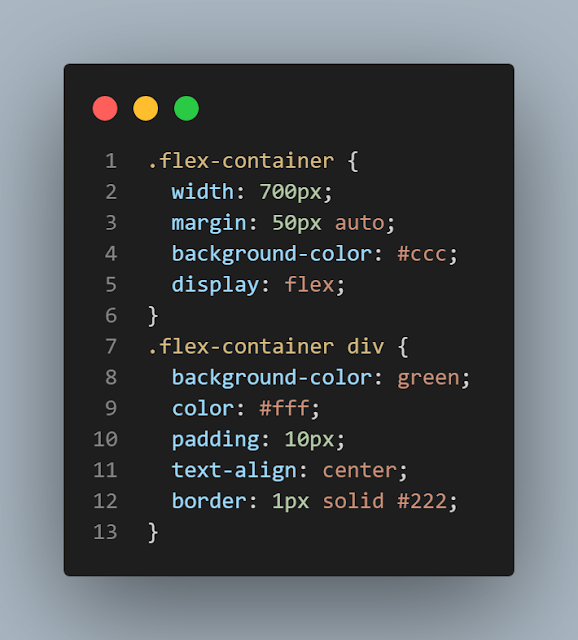
مع التنسيق التالي :
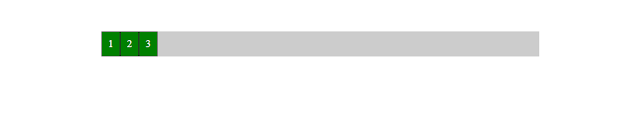
وهذه هي النتيجة :
وهذا التنسيق عادي جدا يحدث بمجرد وضع display: flex ، ولا زلنا سنضيف خصائص أخرى بعضها تخص الأب flex-container وأخرى تخص الديفات للمزيد من التنسيق.
خصائص تخص العنصر الأب Flex container
• flex-direction
• flex-wrap
• flex-flow
• justify-content
• align-items
• align-content
• gap
خصائص تخص المحتوى Items
• order
• flex-grow
• flex-shrink
• flex-basis
• flex
• align-self
للمزيد من التفاصيل وشرح استخدام هذه الخصائص شاهد الدورة التالية :
فيديو الدرس الأول
فيديو الدرس الثاني
فيديو الدرس الثالث
فيديو الدرس الرابع