مقدمة
البوتستراب هو إطار عمل Framwork مساعد على تصميم واجهات متجاوبة للمواقع والتطبيقات بسرعة مع ربح الوقت وكتابة أكواد أقل من المعتاد عندما نصمم كل شيء بأنفسنا ، وهذا واضح من خلال الإعلان الموجود على الصفحة الرئيسية للموقع الرسمي للبوتستراب حيث كتبوا فيه ما يلي :
Build fast , responsive sites with Bootstrap
آخر إصدار للبوتستراب حاليا هو الإصدار الخامس وبالضبط الإصدار 5.2.2 ، وهو في تطور مستمر ففي كل مرة يتم إضافة إمكانيات جديدة تسهل العمل أكثر على المصممين ، لكنه مع ذلك يتيح لك الرجوع إلى الإصدارات القديمة بالضغط على All releases وهناك يمكنك اختيار الإصدار الذي يريحك وتقوم بتحميله.
وتجدر الإشارة إلى أنه يشترط أن تكون لك معرفة مسبقة بأساسيات html و تعلمت أكواد css وصممت بهما بعض القوالب ، حتى تبدأ في تعلم التصميم بالبوتستراب 3 ثم تنتقل إلى الإصدار الأخيرإن شئت أو تدخل في البوتستراب 5 مباشرة لا مانع.
الإنتقال من إصدار قديم إلى البوتستراب 5
إذا كنت تشتغل على الإصدار الثالث مثلا وأردت الإنتقال إلى الإصدار الأخير فستجد :
1- كلاسات وأدوات لا زالت كما هي وتشتغل بلا مشاكل.
2- كلاسات وأدوات تم تغييرها بالكامل فلم تعد تشتغل بشكلها القديم ، مثلا Navbar التي استخدمناها في دورة البوتستراب 3 لن تشتغل معك في الإصدار الخامس.
3- كلاسات وأدوات تم تطويرها فلا تزال تشتغل ولكن قد تحتاج لإضافة بعض اللمسات البسيطة مثلا نظام الأعمدة Grid System.
4- كلاسات وأدوات وإمكانيات لم تكن موجودة في الإصدارات القديمة وتم إضافتها في الإصدار الخامس ، ولأنها رائعة وجب تعلمها واستخدامها من الصفر.
وعلى العموم يفضل لمن لا يعلم شيئا عن البوتستراب أن يبدأ بتعلم الإصدار الثالث أولا ويشتغل به ثم يمر للإصدار الأخير وسيجده في غاية السهولة .
تقسيم الشاشات في البوتستراب 5
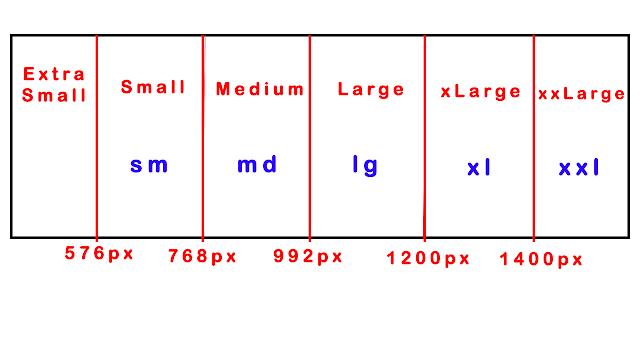
تقسيم الشاشات في البوتستراب 5 مختلف قليلا عن الإصدار الثالث ، حيث تم تحسينه حتى يشمل شاشات جديدة وتم تخصيص الشاشات الصغيرة بشكل أفضل ، وإليك هذه الصورة التي توضح ذلك بشكل مفصل :
شاشات xs التي كانت تنتهي عند 768px أصبحت تنتهي عند 576px ، وحتى لست في حاجة للإشارة إليها فقط تكتب -col ثم عدد الأعمدة وسيعتمد نظام تقسيم الأعمدة ذلك سائرا على كل شاشات الموبايل وعلى بقية الشاشات المتوسطة والكبيرة إذا لم تخصص لها ، sm ينتهي عند 768px بينما كان يبدأ منها في الإصدار الثالث ، بعد ذلك md و lg نفس الشيء تبدأ حيث كانت تنتهي في الماضي ، وبعد 1200px يبدأ xl و xxl ، ونحن كمصممين للويب عادة لا نهتم لما بعد 1200px إلا ناذرا ، لأننا متعودون على وضع كل المحتوى داخل container يتمدد إلى حد معين هو 1320px.
غير هذا فكما تعودنا في البوتستراب 3 نستخدم الكلاس row ثم نبدأ في استخدام Grid System باستخدام الكلاس col متبوعة بنوع الشاشة وعدد الأعمدة مع قاعدة أن الشاشة الأصغر تحكم على الأكبر منها في حالة لم نحدد لها ، كما في المثال التالي :
الجديد هنا أن البوتستراب 5 يمنحنا إمكانية التقسيم التلقائي فقط بوضع الكلاس col دون تحديد أي شيء آخر أو إضافة الشاشة فقط دون تحديد عدد الأعمدة ، كما في الصورتين التاليتين :
ميزات أخرى جديدة في البوتستراب 5
الميزات الجديدة في الإصدار الأخير كثيرة ومتنوعة ولا يمكننا الإحاطة بها جميعا ولكنها موجودة بالتفصيل في الموقع الرسمي ويمكن الرجوع إليها حسب الحاجة ، وسألخص لك أهم ما أثار انتباهي مما يمكنه جعلنا نكتب أكوادا أقل بكثير مما كنا نكتبه في الماضي .
- الجديد في إزاحة وتمدد العناصر:
من أروع إنجازات مطوري البوتستراب أنك لم تعد مضطرا لكتابة padding و margin في كل مرة بنفسك فقط تضع كلاس تبدأ ب p أو m مع إضافة الإتجاه عند الضرورة فنكتب مثلا mb-5 يعني margin-bottom ثم نوع الشاشة في حالة أردت تخصيص شاشة معينة وإلا لا تكتبها مثلا mt-lg-5 يعني margin-top ويطبق فقط ابتداءا من شاشات lg ، القيم تبدأ من 0 إلى 5 كأقصى حد وتوجد أيضا القيمة auto.
لتلوين النصوص كنا نستخدم في الإصدار الثالث كلاسات من هذا القبيل : text-primary text-success text-info ... إلخ ، لا تزال موجودة في الإصدار الأخير مع إضافة كلاسات جديدة وهي :
display يرمز له بحرف d ثم بعد ذلك تتم الإشارة للقيمة بكتابتها كاملة فنكتب مثلا :
d-block
d-inline
d-inline-block
d-flex
d-none
ويمكن الإشارة لنوع الشاشة أيضا فيبدأ التطبيق من هذا النوع إلى الأكبر منها ، مثلا :
d-lg-none لإخفاء العنصر بدءا من شاشة lg.
وللطوابع تستخدم print فنكتب مثلا :
d-print-none لإخفاء العنصر بالنسبة للطابعة .
البوتستراب 5 تنهي اعتماد أيقونات Glyphicons
الإصدار الخامس من البوتستراب لم يعد يدعم أيقونات Glyphicon التي لا تزال متاحة في الإصدار الثالث ، وعوضا عنها أنشأ مطوروا البوتستراب مكتبة أيقونات مستقلة تماما يمكنك تحميلها واستخدامها مع البوتستراب أو بدونه تماما كمكتبة Font Awesome ، هذه الأخيرة يقترحها موقع البوتستراب أيضا كخيار مع مكتبات أخرى ويترك للمصممين حرية اختيار المكتبة التي يرتاحون لها.
هذه المكتبة وغيرها تطورت كثيرا وأصبحت تعتمد ثقنية SVG ، وسنتطرق إن شاء الله لها في دروس مستقلة مستقبلا .
رابط تحميل مكتبة أيقونات البوتستراب
رابط تحميل أيقونات Font Awesome
وأخيرا نعيد الإشارة إلى استحالة شرح كل شيء في البوتستراب 5 فهذه المكتبة صارت كبيرة جدا ، ولكن تطرقت والحمد لله لأهم الأشياء التي أراها من وجهة نظري على درجة كبيرة من الأهمية ، وهناك المزيد الذي يمكنك الوصول إليه في الموقع الرسمي ، فكل ما تحتاجه مثل السلايدر والنافبار ستجده في Components والعديد من الأشياء المهمة أيضا موجودة في Utilities وبقية الأقسام ، يمكنك الإستفادة منها فقط باستخدام النسخ واللصق ، ولا يزال بإمكانك اختيار إصدار البوتستراب الذي يريحك بالعودة للإصدارات القديمة التي يمكنك الوصول إليها بالضغط على All Releases في الصفحة الرئيسية للموقع الرسمي.
وقد سبق لي أن قدمت دورة على اليوتيوب شرحت فيها البوتستراب 3 ، سأضيف في آخرها فيديوهين عن الإصدار الخامس ، ففي حالة لم تكن تعرف شيئا عن البوتستراب أنصحك بالبدء من الإصدار الثالث ومشاهدة الدورة كاملة وهذا رابطها :
دمتم في رعاية الله وحفظه.

.PNG)

.PNG)
.PNG)
.PNG)
.PNG)
.PNG)
.PNG)
.PNG)
.PNG)
.PNG)
.PNG)
.PNG)