بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
تعتبر attribute selectors من المعرفات التي تختصر الوقت والكود على المصمم ، فهي تشير إلى العنصر عن طريق خاصية معينة يحملها.
فيمكننا إما الإشارة إلى الخاصية فقط ، أو الخاصية وقيمتها ، أو حتى الإشارة إلى الخاصية وجزء من القيمة التي تحملها.
صيغة الكتابة
يكتب attribute selector بإحدى الصيغتين التاليتين:
مثال عملي على الصيغة الأولى
ليكن كود html التالي:
كما ترى الرابط الأول فقط يحتوي على الخاصية title .
سننسق كل الروابط ثم نخصص الرابط الأول بتنسيق خاص عن طريق الخاصية title .
وهذا هو الكود:
وهذه هي النتيجة:
مثال عملي على الصيغة الثانية
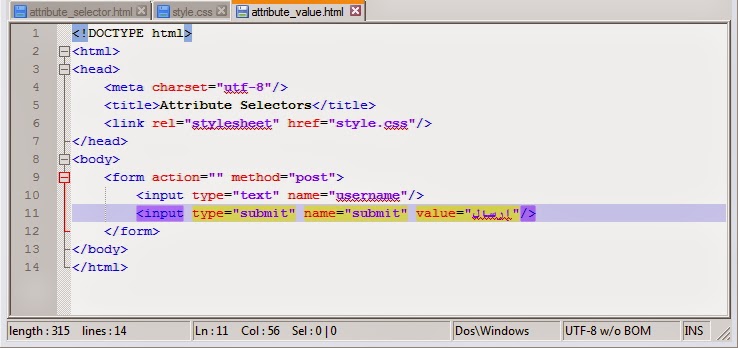
ليكن كود html التالي:
سنقوم بالتأثير على كل input على حدا عن طريق الخاصية type التي تحمل قيمة مختلفة ، وهذا هو التنسيق:
وهذه هي النتيجة:
الإمساك بالعنصر باستخدام جزء من القيمة
باستخدام علامة معينة إلى جانب الخاصية يمكننا الإمساك بالعنصر وتنسيقه حتى بدون كتابة القيمة كاملة.
استخدام العلامة ^ يعني أن القيمة تبدأ بشيء معين.
استخدام علامة $ يعني أن القيمة تنتهي بشيء معين.
استخدام العلامة * يعنى أن القيمة قد تحتوي على شيء معين.
استخدام العلامة ~ يعني قيمة من مجموعة قيم تفصل بينها مسافة.
استخدام العلامة | يعني جزء من قيمة مركبة مفصولة بالعلامة - .
سنجرب كل هذا في مثال عملي.
هذا كود html :
وهذا هو التنسيق :
والنتيجة الخلفيات كما حددناها لكل رابط على حدا:
نكتفي بهذا القدر وسنبدأ إن شاء الله في الدرس القادم مع خصائص css3 ، وفي انتظار ذلك دمتم في رعاية الله وحفظه.