بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
عرفنا في دروس html بأنه يمكن التحكم في العرض عن طريق الخاصية width والإرتفاع عن طريق الخاصية height ، في لغة css نستخدم نفس الخاصيتين .
خاصية width : تتحكم بعرض العنصر وتأخذ القيمة ب px أو em أو %.
خاصية height : تتحكم بارتفاع العنصر وتأخذ القيمة ب px أو em أو %.
وتجدر الإشارة إلى أننا نتحكم في عرض وارتفاع العناصر التي هي من النوع block ، والعناصر من النوع inline لا يمكن التحكم في أبعادها حتى نحولها إلى block عن طريق css باستخدام خاصية أخرى هي display .
خاصية display : تستخدم لتغيير نوع العنصر أو إخفائه ، وتأخذ القيمة inline أو block أو inline-block عندما نريد تغيير نوع العنصر ، وتأخذ القيمة none عندما نريد إخفاء العنصر .
ولمن لا يعرف الفرق بين inline و block عليه أن يعود لدورة html فقد شرحنا فيها الأمر بالتفصيل ، و inline-block هي العناصر من النوع inline خطية مع إمكانية التحكم في أبعادها مثل العنصر img .
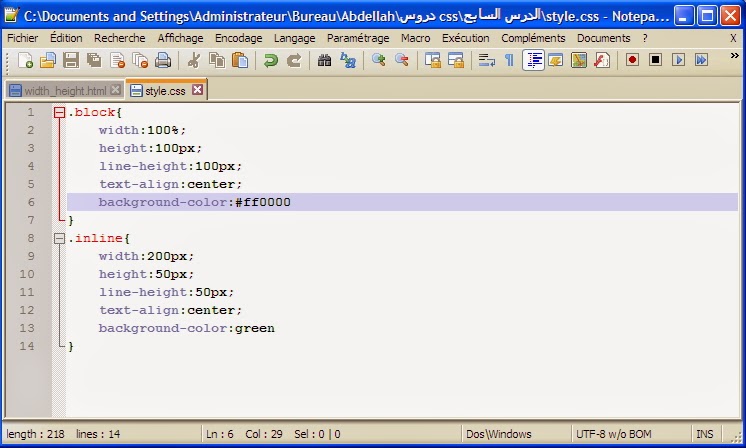
ولكي تتضح الأمور أكثر سنجرب المثال التالي:
والنتيجة:
وكما هو واضح البلوكات بالأحمر أخذت الأبعاد التي حددناها ، بينما الروابط لأنها من النوع inline لم تستجب لذلك .
والآن سنغير القاعدة باستخدام الخاصية display :
كما ترى انقلب الوضع تماما ، ماذا لو أعطينا القيمة inline-block للخاصية display بالنسبة للديفات الحمراء مع تصغير العرض حتى لا يحتل عرض الشاشة؟
الديفات بقيت inline لكنها تقبل التحكم في الأبعاد ، طبعا لا داعي لتجربة القيمة none فهي سهلة جدا ، يمكنك تجربتها بنفسك والنتيجة ستكون إخفاء العنصر المنسق.
الخاصية min-width : تأخذ قيمة الحد الأدنى للعرض ب px أو em أو %.
الخاصية max-width : تأخذ قيمة الحد الأقصى للعرض ب px أو em أو %.
الخاصية min-height : تأخذ قيمة الحد الأدنى للإرتفاع ب px أو em أو %.
الخاصية max-height : تأخذ قيمة الحد الأقصى للإرتفاع ب px أو em أو %.
وتستخدم هذه الخصائص في حالات معينة يحددها المصمم ، منها حالات متقدمة سنؤجلها تتعلق باختلاف عرض الشاشات ، سنكتفي الآن بهذا المثال البسيط:
إذا أنشأنا ديف وحددنا له ارتفاعا ب 200px كحد أدنى فهذا يعني أن هذا الإرتفاع هو الذي سيبدأ به الديف وبعد ذلك يمكن أن يتمدد بازدياد أي محتوى موجود بداخله ، وقيمة الخاصية height هنا ستكون auto بينما قيمة min-height ستكون 200px .
أما إذا وضعنا max-height عوض min-height بنفس القيمة 200px ، فهذا يعني أن ارتفاع هذا الديف سيبدأ من الصفر ومن تم سيتمدد حتى يصل إلى 200px ثم يتوقف لأن هذا هو أقصى قيمة مسموح بها لارتفاعه ، ولا يهم إن فاق محتواه هذا الإرتفاع.
وهذا هو المثال:
وهذا هو التنسيق مع النتيجة:
موعدنا في الدرس القادم مع الحدود ، دمتم في رعاية الله وحفظه .