بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
السلام عليكم ورحمة الله وبركاته
مقدمة
أهم شيء أثناء التعلم هو التدريب والتطبيق العملي لما تعلمناه ، بحيث تبدأ أيدينا في التعود على كتابة الأكواد ، وبالتالي يسهل حفظها وتذكرها عندما نحتاج إليها.
إستدراك
رأينا في الدرس الماضي بأن العلامة الزوجية تكتب بالصيغة التالية:
<tag/>المحتوى<tag>
والمحتوى بين فتحة العلامة وقفلتها يمكن أن يكون :
- نص
- علامة زوجية
- علامة فردية
- علامة + نص
- مجموعة من العلامات والنصوص
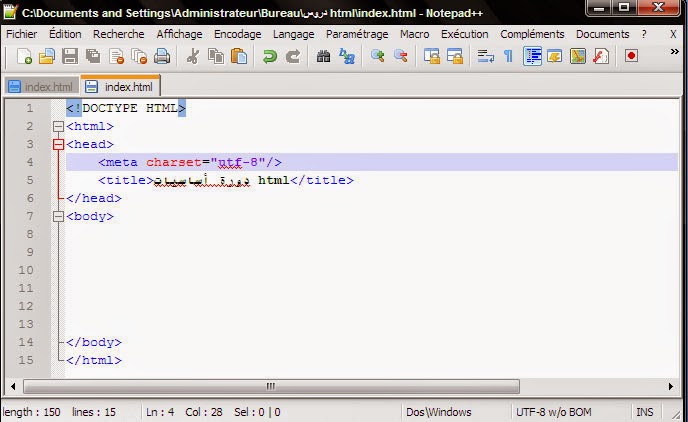
شرح مستند html
يمكنك تحميل هذا الملف ، رابط تحميله في آخر الدرس.
هذه الأكواد هي ثوابت في جميع صفحات html ، وهذا شرحها:
- علامة doctype تمثل إصدار اللغة وفي شكلها الذي نراه تمثل html5 ، آخر إصدار للغة ، وهناك إصدارات متعددة مثل html4 ومختلف إصدارات xhtml التي لا يزال يعمل بها لحد الآن ، و doctype فيها يكتب بشكل مختلف وطويل ، وسنصل فيما بعد للحديث عنها والفروق بينها .
- علامة html وتمثل المستند بالكامل ، فهي أول ما يفتح من العلامات وآخر ما يغلق بحيث جميع العلامات الأخرى تكتب ضمنه.
- علامة head وتمثل رأس الصفحة ،والمحتوى الذي يكتب ضمنه لا يظهر في الصفحة عدا العنوان الذي يكتب ضمن العلامة title والذي يظهر في رأس الصفحة ، وأشياء أخرى لها تأثير على المحتوى لكنها لا تظهر.
- العلامة title وضمنها يكتب العنوان الذي يظهر في رأس الصفحة.
- العلامة body وهي الأهم وتمثل جسم الصفحة وضمنها يكتب المحتوى الذي يظهر من نصوص وحقول وصور وصوتيات ومرئيات.
علامات النصوص
تعرف ب Typogtaphie Tags وهي العلامات من h1 إلى h6 و p و pre ويمكن أن نضيف إليها q و blockquote.
نبدأ بعلامات العناوين من h1 إلى h6 ، والعنوان المكتوب ضمن العلامة h1 هو الأكبر حجما ، أنظر الصورة:
h هي اختصار ل heading والعلامة p ، وهي اختصار للكلمة paragraph ، تكتب ضمنها فقرات النصوص ، كما في الصورة:
الذي جعل كل فقرة تظهر في سطر مستقل هو أننا وضعنا كل واحدة ضمن علامة p مستقلة ، فلو استخدمنا علامة p واحدة ووضعنا ضمنها ثلاث فقرات فستظهر كلها في سطر واحد ولو رجعنا للسطر ثلاث مرات في ملف html فإن اللغة لا تعترف بذلك فهي تعترف فقط بالعلامات.
أما العلامة pre فهي قليلة الإستخدام في html ، يستخدمها المبرمجون لطبع المصفوفات بشكل منسق ، يمكنك تجربتها ، فهذه العلامة على عكس p عندما ترجع إلى السطر يظهر ذلك في المتصفح .
العلامة الزوجية blockquote تستخدم لإبراز مقالة أو مثال معين لوحده أو ضمن نص ، أنظر الصورة:
وكما ترى ظهرت الملاحظة مميزة عن بقية النص ، وإذا وضعت العلامة q مكان blockquote ستضيف علامتي اقتباس مزدوجة "،جربها ولاحظ بنفسك.
إنشاء الروابط
يمكنك إنشاء رابط باستخدام العلامة الزوجية a ، لكنه لا يشتغل حتى تضيف له خاصية href وتضع لها قيمة المسار الذي يأخذ إليه في حال الضغط عليه ، أنظر الصورة:
ومن الخصائص التي تأخذها العلامة a ، خاصية title وتأخذ كقيمة أي عنوان تحدده ليظهر في ظل مؤشر الماوس عند مروره على الرابط ، وخاصية target وإذا أعطيتها القيمة blanck_ تفتح الرابط في نافذة جديدة ، أنظر الصورة:
في الدرس القادم سنشرح الفرق بين العلامات من النوع block والعلامات من النوع inline وسنتعرف على علامات وخصائص جديدة.
دمتم في رعاية الله .